Menggunakan Tiled dan export serta menampilkannya pada Phaser3
Halo..
Melanjutkan tulisan kemarin tentang tilemap, kali ini kita akan focus menggunakan Tile editor (Tiled) dan mengexport hasilnya lalu di implementasi pada game kita.

Catatan
ini adalah tutorial dengan text dari video youtube saya “Menggunakan Map Editor (Tiled) dan export”. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
Tiled
Tiled adalah level editor yang flexibel, berkode sumber terbuka dan mudah digunakan
Seperti yang sudah saya bilang sebelumnya, selain tiled ada juga aplikasi sejenis untuk membantu kita dalam membuat level, tetapi saya memilih tiled karena bisa digunakan untuk banyak libraries ataupun framework, serta game engine, dan yang pasti phaser sudah support untuk tilemap.
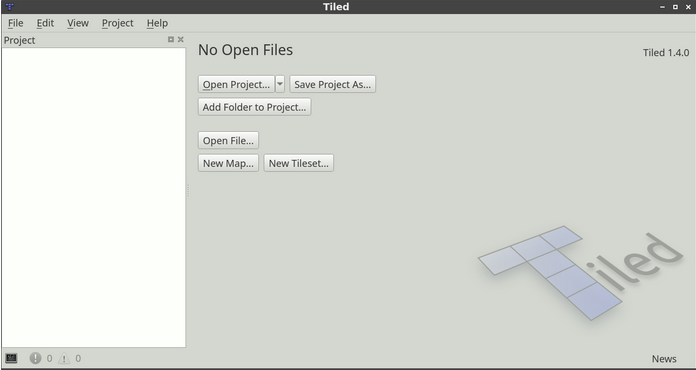
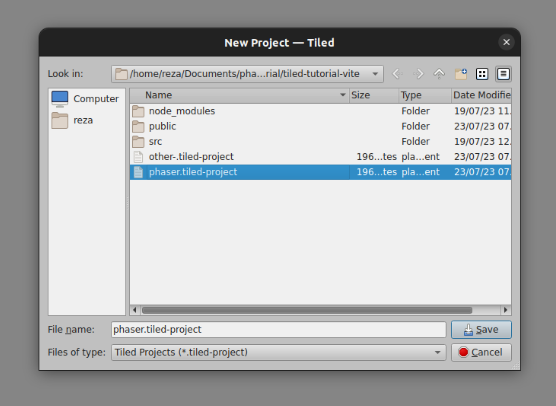
Sebagai informasi versi tiled yang saya gunakan adalah versi 1.10.1, dan untuk memulainya kalian bisa dengan membuat project baru, dengan klik “New Project”, setelah itu kasih nama project pada save.

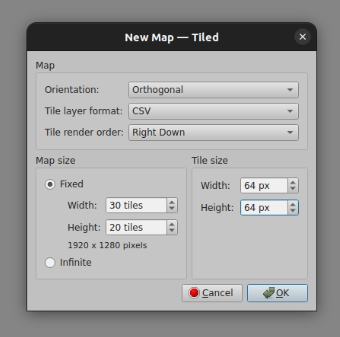
Lanjut dengan klik “New Map” dan memilih “Orientaion” > “Orthogonal”, “Tile layer format” > “CSV”, dan “Tile render order” > “Right Down”, dan Atur tile size, sama seperti dengan tilemap yang kita miliki. (Untuk lebih jelasnya bisa lihat pada gambar dibawah)

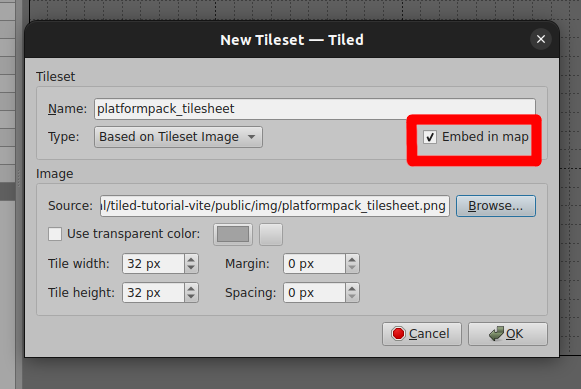
Selanjutnya setup tileset dengan cara click “New Tileset”, pilih “Source”, lalu masukan tileset yang kita miliki, dan setting “Tile width” dan “Tile Height”, dan jangan lupa centang “Embed in map”, setelah itu klik save.

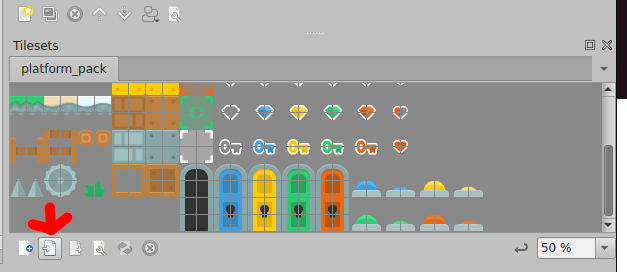
Jika kalian lupa klik embed, jangan panik. Kalian bisa klik “Embed Tileset”, seperti gambar dibawah:

Lanjutkan dengan mengambar map seusai dengan keinginan kita, dan save dengan nama “level1.tmx” atau seusai nama yang kalian inginkan.
Jika sudah kita akan meng-exportnya ke JSON dan memanggilnya pada Phaser Game yang sudah kita siapkan sebelumnya. Klik File > Export As > “level1.json” lalu save.
Koding
Lalu tambahkan PreloadScene kita seperti dibawah :
1 | this.load.tilemapTiledJSON("tilemap", "level1.json"); |
dan ubah GameScene kita yang sebelumnya menggunakan array map, sekarang menggunakan nama cache yang sesuai:
1 | const otherlevel = this.make.tilemap({ key: "tilemap" }); |
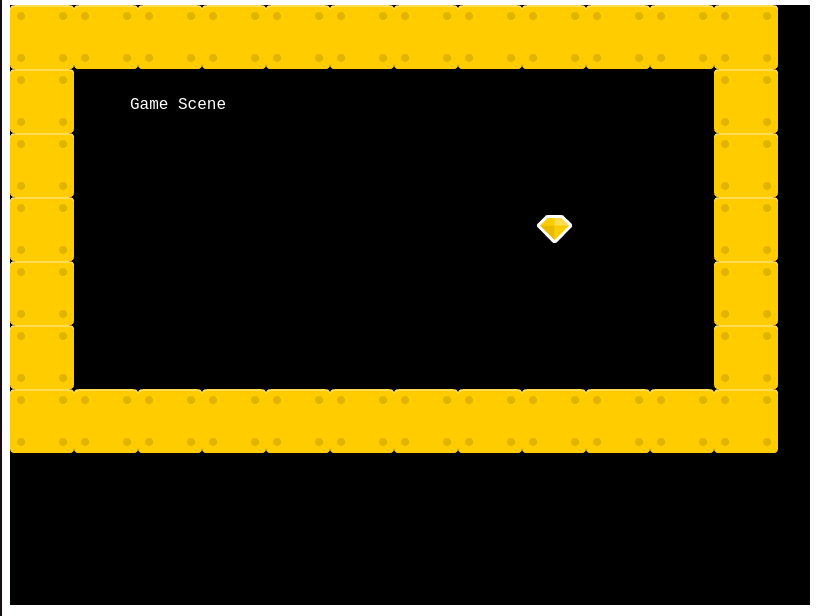
Dan yang terakhir adalah check game kita seperti biasa.

Penutup
Nah bagaimana menurut kalian? lebih baik menggunakan Editor atau langsung menggunakan Array data? Saya sendiri lebih prefer array data jika game yang kita buat kecil, tetapi akan menggunakan mapeditor(Tiled) jika memang mapnya besar, atau berkolaborasi dengan orang lain (artist atau game designer).
Mungkin itu dulu saja, dan untuk tulisan selanjutnya kita akan membuat Game seperti Chip Challange. Jika ada kesulitan kalian bisa tanyakan di kolom komentar atau bisa bertanya pada tutorial youtubenya.
Untuk hasil akhir tutorial hari ini, kalian bisa download di github saya