Tilemap pada phaser3
Halo semua,
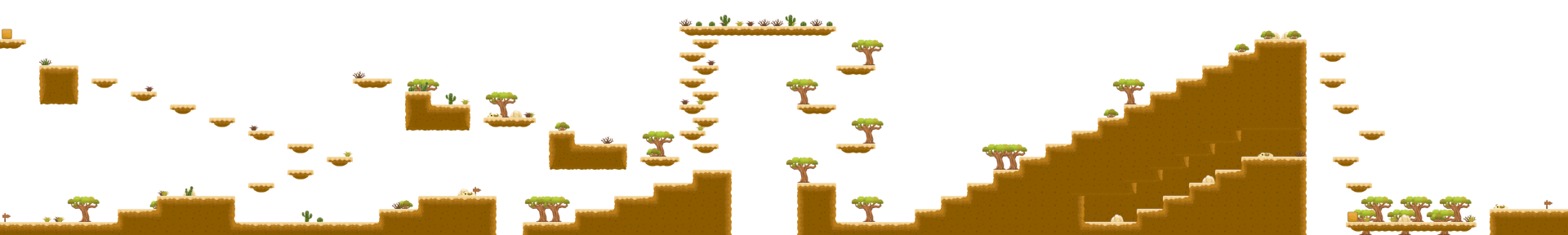
Bagaimana keadaan kalian? Semoga keadanya baik-baik saja. Saat ini saya masih disibukan dengan kerjaan harian, tapi masih coba buat bikin game. Nah untuk kali ini saya pengen bahas tentang Tile atau ubin. Tile yang dimaksud disini adalah tehnik untuk membuat game dengan menyiapkan data gambar yang berulang, dan biasanya ini dilakukan untuk membuat map yang panjang / besar ataupun berulang. Untuk lebih mudahnya bisa lihat contoh dibawah:

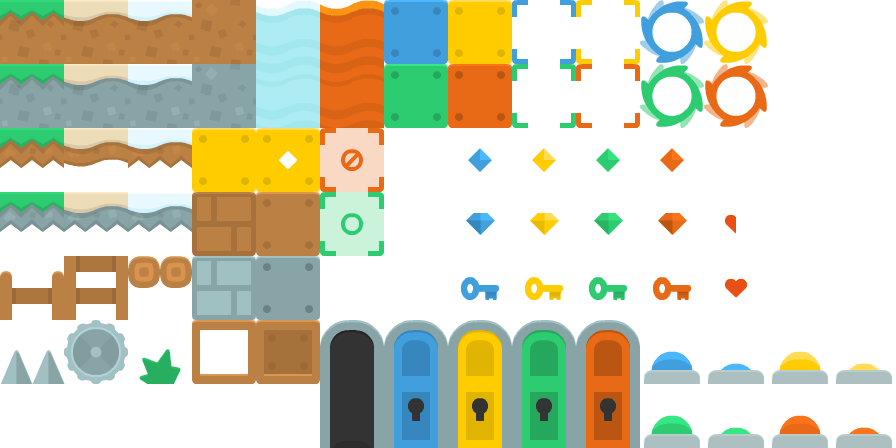
Nah bisa dilihat dengan ukuran size 1920 x 288 pixel, dan kita bisa gambar sebesar itu (gambar diatas) dengan menggunakan tileset yang lebih kecil. Seperti gambar bawah

Hal ini dilakukan untuk memaximal ukuran size dari gambar, jadi daripada menggunakan 1 gambar utuh, maka gambar di pecah2 menjadi kecil lalu disusun ulang sesuai keinginan, bisa di buat sangat besar, ataupun diperkecil.
Catatan
ini adalah tutorial dengan text dari video youtube saya “Membuat map dengan tilemap pada Phaser3 (array data)”. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
Tilemap Phaser
Di Phaser 3 sendiri sudah memiliki fitur tilemap, sehingga kita hanya perlu memangilnya saja. Untuk dokumentasinya bisa lihat di dokumentasinya phaser tentang tilemap
Koding
Untuk memulai kalian bisa download template phaser-vite saya, atau memulai setup phaser simple. Setelah itu menyiapkan asset tileset yang digunakan. Kalian bisa bebas memilih assets dari manapun, tapi assets gambar yang saya gunakan adalah tileset dari kenney.

Jika images sudah ada di dalam folder kerja, maka kita akan memanggilnya lewat preload.
1 | preload(){ |
Selanjutnya, kita akan membuat array data dan memangilnya seperti dibawah :
1 | const level = [ |
sekarang testing kode yang sudah di buat, kurang lebih tampilanya akan seperti ini :

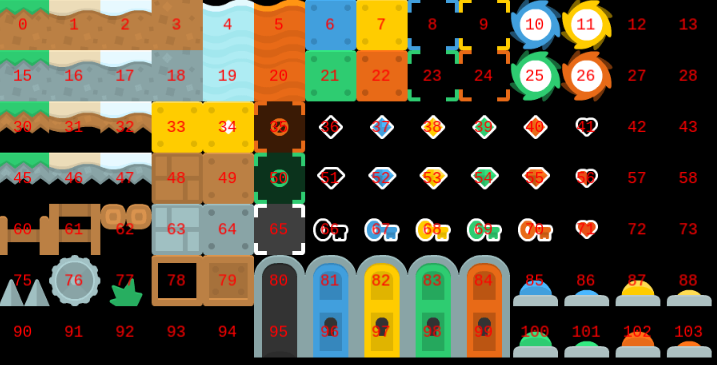
Kalian bisa mencoba tampilan lain dengan mengubah data arraynya. Untuk tabelnya bisa di check digambar bawah ini :

Nah bagaimana jika kita membuat banyak level dengan hal seperti itu. Kita bisa kerepotan dalam mengingat array yang sudah di buat, dan tampilannya agak sulit dibayangkan. Oleh sebab itu saya install aplikasi Tiled. Tiled adalah tilemap editor yang bisa membantu kita membuat map. Ada beberapa tilemap di luar sana seperti OGMO editor, ataupun LDTK.
Untuk kedepannya kita akan focus menggunakan Tiled lebih dulu.
Penutup
Hari ini tidak banyak hal yang ingin di ceritakan, hanya pengenalan dari feature tilemap pada phaser, berikutnya kita mencoba akan membahas tiled (tilemap editor). Disitu kita kalian bisa membuat map layaknya seperti mengambar, mengatur layer, dan sebagainya.
Oh iya code untuk tulisan ini bisa kalian download di github saya.