Membuat game lumberjack dengan phaser
Halo semua, ini adalah tutorial dengan text untuk tutorial pembuatan game lumberjack / penebang pohon dengan menggunakan phaser framework. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
Pastikan sudah ada web server
Untuk web server ini bersifat wajib, karena phaser sendiri ga bisa di jalankan tanpa webserver. Untuk web servernya saya sendiri menggunakan xampp.
Untuk code editor sendiri bukanlah hal wajib tetapi ini bisa membantu dalam penulisan codenya. Untuk saat ini saya menggunakan vscode sebagai code editor.
Download assets dan phaser framework
Assets gambar didalam game yang akan di buat menggunakan kenney.nl, dan bisa di download :
phaser framework bisa didownload di http://phaser.io/download/stable dan pilih “min.js”. phaser.min.js sendiri adalah versi minifly dari phaser framework, atau versi yang di padatkan. (saat tulisan ini di buat phaser yang digunakan adalah versi 3.55.2)
Waktunya coding
Jika semuanya sudah siap, masukan assets dan phaser framework kedalam folder kerja, untuk lebih jelasnya bisa di cek gambar dibawah

Setelah itu buat basic html5, dan sekalian masukan phaser.min.js serta game.js kedalam tag script html5
1 |
|
selanjutnya buat file bernama game.js (jika belum di buat) dan masukan code ini
1 | var config = { |
penjelasan code phaser
type : PHASER.AUTO dimana phaser akan menditeksi apakah browser yang kita gunakan support menggunakan webgl render, jika tidak maka akan menggunakan canvas renderer (line 2)
width & height mengatur ukuran lebar dan tinggi dari canvas (line 3 & 4)
scene yang akan kita panggil didalamnya, disini saya menggunakan 1 scene dengan mewakili 3 fungsi yang dibawahnya yaitu preload, create dan update (line 6 s/d 8)
Setelah itu membuat variable game untuk membuat object game itu sendiri, dan fungsi yang dibawahnya adalah mewakili dari scene. (line 12 s/d 19)
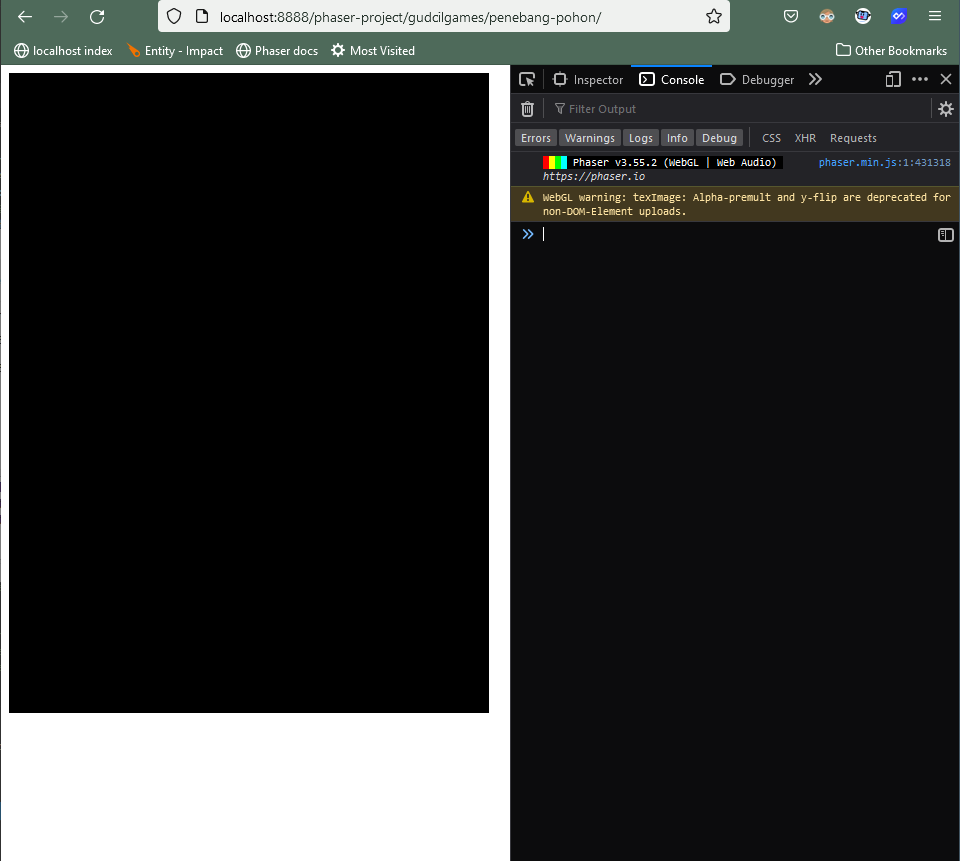
testing di localhost

Disini kita bisa melihat ada kotak warna hitam, dan jika di inspect pada console maka akan ada tampilan versi dari phaser yang kita gunakan.
tampilkan gambar
ubah function preload kita menjadi seperti ini
1 | function preload(){ |
Pada fungsi preload kita memangil fungsi this.load.image(key, url) dimana kita memerintahkan phaser.scene untuk meload image di lokasi 'assets/char-0.png' dan memberikan nama 'char' yang akan kita panggil kembali nanti di dalam fungsi create. Begitu juga dengan fungsi dibawahnya
selanjutnya ubah fungsi create menjadi seperti ini
1 | function create(){ |
Di fungsi create kita memanggil this.add.image(posx, posy, ‘key’). Disini kita memerintahkan scene untuk menampilkan gambar dengan name ‘key’ yang sebelumnya kita load di atas.
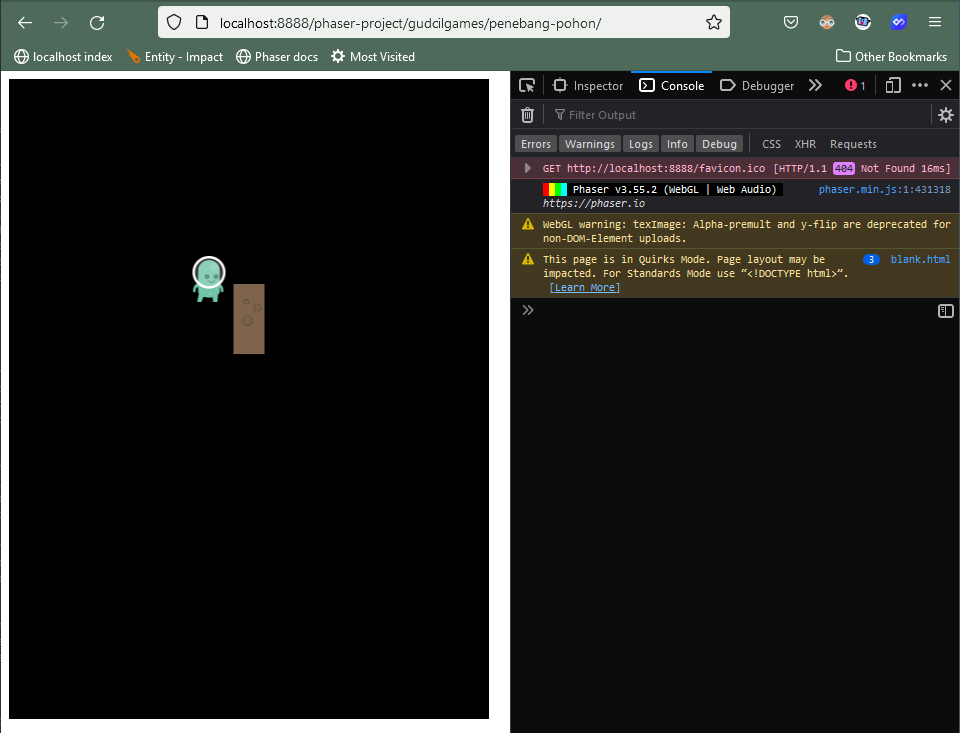
Sekarang saatnya test dari gambar tersebut

menabahkan event listener
Sejauh ini kita sudah berhasil me-load image dan menampilkanya, dan saatnya untuk memberikan eventListener dimana saat kita melakukan tindakan pada game, dan akan direspon oleh game tersebut.
Sebelumnya kita beri nama variable ‘char’ pada this.add.image(200, 200, 'char'); menjadi seperti ini :
1 | var char = this.add.image(200, 200, 'char'); |
Dan pada function create, dibawah add.image
1 | this.input.keyboard.on('keydown-RIGHT', ()=>{ |
this.input.keyboard.on(listener, fungsi), pada listener kita memanggil ‘keydown-RIGHT’, dan membuat arrow function untuk memindahkan char.x ke 280 dan membalikan pengambaran image karakter. Begitu juga dengan ‘keydown-LEFT’
Sekarang kalian bisa coba kembali dan liat apa hasilnya.
Penutup
Pada tutorial diatas kita udah belajar
- set config pada phaser game
- load image ke dalam game
- menampilkan image kedalam game
- membuat event lister untuk berinteraksi dengan keyboard
Jika kalian ingin membandingkan code dengan code yang kalian buat, bisa di cek link github berikut.
Okeh segitu dulu aja tutorial kali ini, dan ini adalah rangkaian tutorial series membuat game “penebang pohon” dengan phaser. Masih ada part berikutnya jadi di tunggu aja.