Membuat game sokoban dengan defold part 3
Halo..
Balik lagi lanjutin tutorial buat game pake defold, Sekarang kita akan membuat GUI dan berkomunikasi antara gameobject di defold

catatan
Oh iya, artikel ini ada versi video juga. Jika tertarik buat nonton videonya bisa di cek link youtube ini. Dan mungkin artikel dengan video ada perbedaan sedikit, tetapi punya tujuan dan makna yang sama
Download Assets baru
Untuk UI saya masih menggunakan Kenney Assets. UInya bisa kalian download di Kenney Fantasy UI bolder.. JIka kalian merasa ada UI yang lebih baik, kalian boleh gunakan.
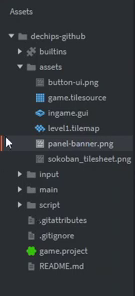
Pindahkan assets yang sudah didownload dan dipilih kedalam folder assets yang ada di defold

Buat Atlas dan GUI
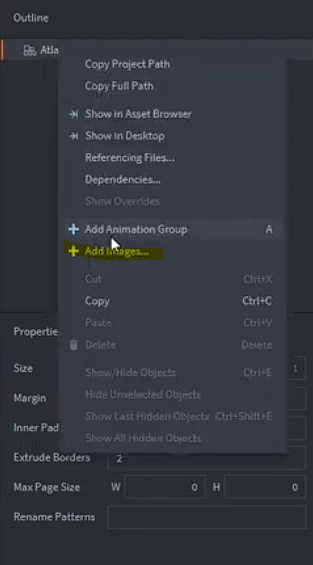
Lalu kembali pada folder assets kita, dan pilih “Atlas” dan beri nama “ingame.atlas”. setelah itu pada outline masukan image yang sudah disiapkan.

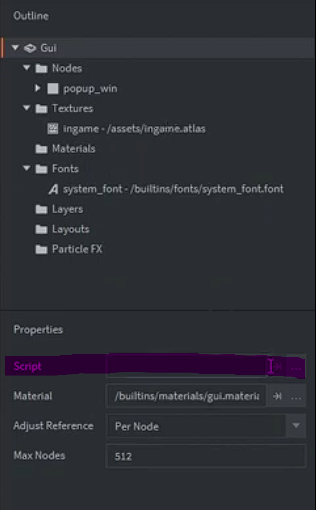
Lanjut dengan buat component file baru dengan nama “ingame.gui”. Lalu setup guinya dengan pilih “font”, klik add dan pilih “system_font”, dan pada folder texture, lakukan kembali seperti font dengan add texture dan pilih “ingame.atlas”.
Setelah itu buat Node baru dengan klik kanan pada Nodes dan pilih “Box”. Disini saya berinama “popup_win”, pada size mode ubah menjadi manual, dan texturenya pilih banner yang sudah di letakan pada texture. Lanjut dengan 9 slice ubah ukurannya hingga sesuai. Oh iya secara gampang adalah 9 slice ada teknik dimana korner pada image tidak discale hanya bagian tengahnya saja. Untuk lebih jelasnya kalian bisa cek di sini. Disini saya menggunakan 30, 30, 30, 30.
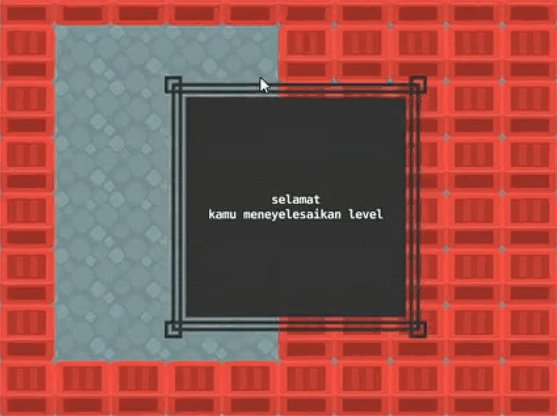
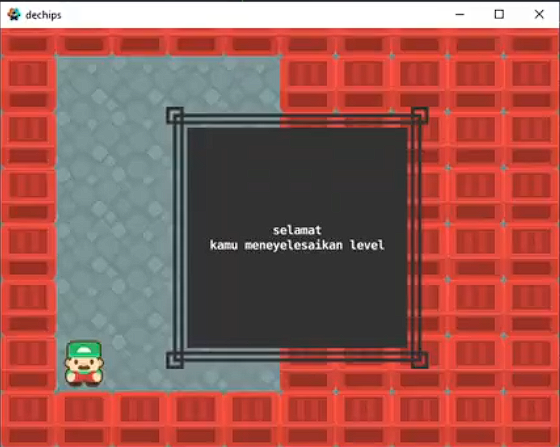
Selanjutnya didalam nodes popup_win, tambahkan text dan berinama “popup_text” tuliskan informasi yang ingin kita berikan. Disini saya menuliskan, “Selamat kamu menyelesaikan level”
Buat Gameobject baru
Buka main.collection dan buat gameobject baru, gameobject tersebut akan kita berikan komponent gui. Disini gameobjectnya saya beri nama “ui” dan klik kanan pada gameobject “ui” lalu pilih “add component file” dan pilih ingame.gui

Buat Script GUI
Buat script baru di folder script dan pilih gui “Gui Script”. Pastikan klo itu “Gui Script” yah, karena berbeda dengan script. Gui Script memang di khususkan untuk GUI component. Berinama scriptnya “ingame”. Jadi scriptnya adalah “ingame.gui_script” tulis script seperti bawah :
1 | local function turunkan_popup(self) |
Jadi script diatas saya membuat local function untuk menurutkan “popup_win” dengan animate (ini mirip tween pada beberapa game engine), dan pada function on_message saya hanya membaca message dengan id winning akan memangil fungsi turunkan popup.
Jika sudah klik save, lalu kembali lagi ingame.gui, dan pada outline propertiesnya masukan scriptnya disana

Oh iya jangan lupa letakan nodes “popup_win” diatas frame yang ada, sehingga saat terlihat klo scriptnya akan memanggil script lainnya.
Update player_movement.script
Untuk mengirimkan pesan sesama gameobject maka object lainnya harus mengetahui dari URL yang dituju. Disini pada karena kita sudah mengetahui bahwa object yang kita akan pangil adalah “ui#ingame” maka update codingan player_movement seperti dibawah :
1 | function on_input(self, action_id, action) |
Nah script diatas saya tambahkan pada line 18. Dimana dilakukan pengecheckan saat player dibawah tile 65, maka akan mengirinkan pesan ke “ui#ingame” dengan pesan “winning”. Nah karena kita sudah mempersiapkan klo ada pesan “winning”, maka pesan tersebut akan di eksekusi. Oh iya pada line 21 saya juga mengirim pesan kepada gameobject “player” untuk menghapus fungsi inputnya, jadi tidak bisa digerakan kembali.
Penutup
Seperti yang sebelumnya untuk rekap, kita hari ini sudah melakukan
- Perkenalan GUI, didalam GUI jugada nodes
- 9slice pada GUI, buat mengatur tampilan
- Scripting pada GUI, dan berkomunikasi antara Gameobject “player” dengan gameobject “ui”.
Dan Jika kalian ingin membandingkan code yang kalian buat dengan code yang saya buat, bisa di cek link github berikut. atau kalian bisa mendownloadnya.
Okeh sekian dari saya, jika ada pertanyaan ataupun kendala terhadap tutorial diatas, kalian bisa comment disini ataupun di youtubenya.