loading-preload-phaserjs
Halo,
Tulisan hari ini akan di focuskan untuk membuat loading preload untuk game kita. Jadi setiap game yang mau di mainkan assetsnya akan di load pada scene awal. Oh iya sebagai tambahan juga, biasanya game html5 itu ukuranya kecil-kecil, dan sizenya under 10Mb.
catatan
ini adalah tutorial dengan text dari video youtube saya “Membuat Preloader pada Phaser Game”. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
Koding
Sebelum itu pastikan dulu seluruh assets yang mau di gunakan sudah masuk di folder public yah, (masih berkaitan dengan tutorial vitejs dan phaser kemarin). Jika sudah, buka file PreloadScene.js, setelah itu kita akan meload seluruh assets yang akan kita gunakan disana. Jadi assets yang berada di dalam game akan sepenuhnya load Scene tersebut. Sebagai contoh kita akan meload assets dari game kita yang sebelumnya yaitu penebang pohon.
Ini tampilan dari folder stuktur folder public yang assetsnya akan kita load

1 | import Phaser from "phaser"; |
Pembahasan Koding
Okeh bahas dari code yang udah kita buat diatas.
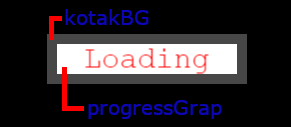
Baris 9-10 : kita menyiapkan GameObject Graphics untuk membuat bentuk2 sederhana. Untuk kedua gameObject tersebut nantinya hanya membuat kotak, yang pertama adalah kotakBG preload dan yang satunya adalah kotak loadingnya.
Di baris 12 : KotakBG yang sudah dipersiapkah sebelumnya saya memberikan style / warna pada gameobjectnya.
Dan di baris 13 saya membuat kotak dengan ukuran 200x50 pixel, pada posisi x:140 dan y:320.
Di baris 16 saya membuat text pada posisi x:240 y:345 dan string textnya adalah “Loading”.

Lalu baris 23 ~ 38 adalah code load image dan load audio dari codingan game kita sebelumnya (saya juga meload logo phaser dan sky pada url phaser)
Di Baris 40 saya membuat eventListener untuk melakukan check pada progress load assetsnya, yang di wakilkan terhadap fungsi updateProgress.
Di Baris 41 adalah melakukan check jika semua assets sudah selesai maka kita memanggil fungsi completeLoad
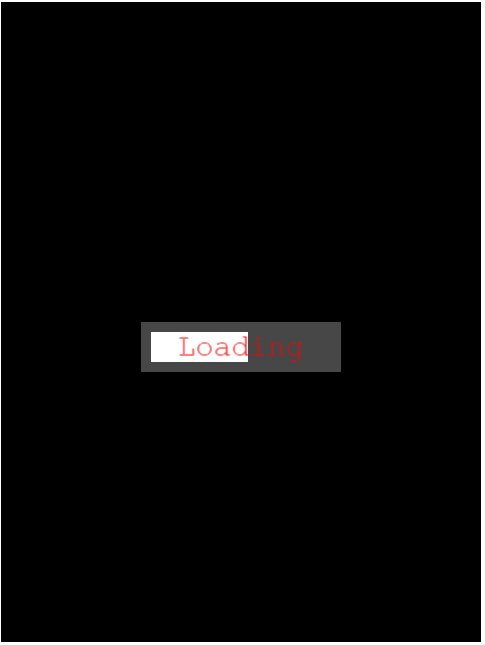
Di baris 43 ~ 47 yang merupakan fungsi updateProgress disitu ada variable value dimana nilainya antara 0 ~ 1, jadi setiap saat asset di load maka progress akan bertambah, makanya prosess di dalamnya kita clear dari graphic yang di buat, lalu styling(kasih warna dan alpha dari warna), setelah itu baru di buat kotak, yang posisinya adalah x:150 dan y:300 dimana lebarnya 180*value dan tingginya adalah 30.

Di baris 48 ~ 51 dimana fungsi completeLoad kita panggil, kita menghapus kotak progressGrap dan kotakBG, karena sudah tidak lagi di gunakan.
setelah seluruh code preload selesai maka akan di panggil fungsi create untuk pindah ke Scene “menu”
Penutup
Okeh seperti yang sudah di sebutkan diatas hanya focus pada preload, dan menampilkan simple loading. Jadi sebetulnya codenya itu hanya di progressGrap dimana kita membuat simple graphic yang akan berubah saat assetsnya bertambah.
Selain itu saya juga sempat menyingung soal GameObject Graphic dimana kita bisa membuat primitive graphic dari sana, mulai dari membuat bulatan (arc) ataupun kotak (rectangle). Buat info lebih lanjut soal graphic kalian bisa check dokumentasinya.