Membuat modulasi game Phaser menggunakan vitejs
Halo,
Kali ini saya balik lagi tapi tidak menulis tutorial “penebang pohon” tetapi masih ada kaitanya. Kemarin kita sudah buat game dalam 1 javascript file. Biasanya klo code linenya (baris code) sudah banyak, akan memusingkan kita sendiri. Oleh sebab itu seorang programmer membuat module menjadi kecil-kecil untuk memudahkan pencarian, dan mengkategorikan code yang menjadi lebih tersusun. Untuk itu kita butuh tool moduling semacam bundling semacam webpack, parcel atau sejenisnya.
Hari ini saya menggunakan vite. Konsepnya hampir sama dengan tool yang sudah saya sebutkan, tetapi yang saya rasakan instalasi dan start server vite bisa lebih cepat.
Selain itu pada tutorial sebelumnya kita hanya menggunakan 1 Scene, karena konsepnya module-ing kita bisa buat banyak scene dan memanggilnya saat di perlukan.
catatan
ini adalah tutorial dengan text Membuat modulasi game Phaser menggunakan vitejs. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
instalasi
Pertama pastikan sudah meng-install node-js. Kalo dari dokumentasinya di butuhkan node.js versi 14.18 keatas.
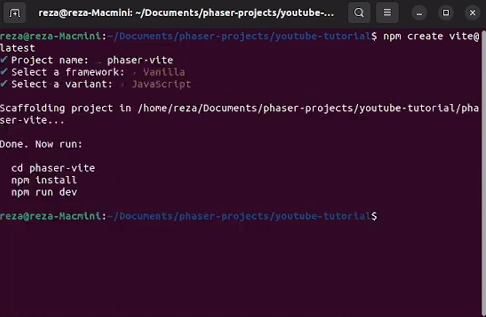
Setelah itu buka terminal kita dan install seperti ini
1 | npm create vite@latest |
Nanti akan di minta nama folder yang mau digunakan, kalian bebas menamakan apa, dan setelah itu pilihan selanjutkan framework yang mau di gunakan. Untuk kali kali pilih vanila-javascript.

Jika ada masalah saat instalasi ini pastikan node.js kalian kompetible dengan versi vitenya. Kalian bisa cek di webnya vite
Compatibility Note
Vite requires Node.js version 14.18+, 16+. However, some templates require a higher Node.js version to work, please upgrade if your package manager warns about it.
Jika sudah, masuk ke folder tersebut, dan install.
1 | cd my-project |
Jika sampe tahap ini selesai, maka kita akan lanjut ke tahap codingan.

Koding
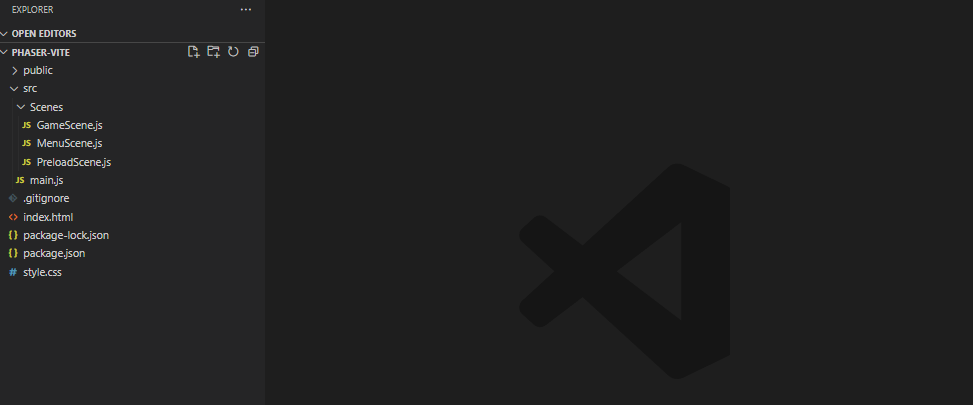
Kita bisa hapus counter.js setelah itu buat folder baru “src” dan buat folder “Scenes”.

Setelah itu kita buat 3 scenes PreloadScene, MenuScene, GameScene. Untuk PreloadScene kita akan khususkan untuk meload seluruh assets yang di butuhkan, dan sisanya adalah seperti namanya. MenuScene adalah scene Menu, dan GameScene adalah scene Game.
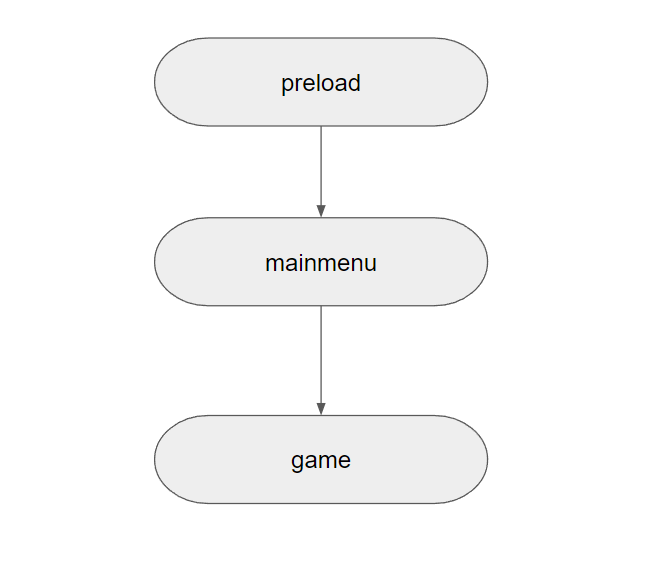
Jadi urutan game kita secara flowchart seperti dibawah ini

PreloadScene
Okeh sekarang lanjut buat code preload kita seperi ini
1 | import Phaser from "phaser"; |
Kode diatas simple, seperti yang sudah saya bilang sebelumnya scene tersebut hanya berfungsi meload assets yang dibutuhkan setelah itu pindah ke scene menu.
MenuScene
Selanjutnya MenuScene kita hanya membuat 1 image dan jika di klik akan pindah untuk lanjut ke game Scene.
1 | import Phaser from "phaser"; |
GameScene
Tidak jauh berbeda dengan GameScene. Scene ini juga hanya di buat 1 button untuk kembali ke MenuScene
1 | import Phaser from "phaser"; |
Jika sudah selesai, kita akan membuat 1 code tambahan untuk memulai game kita.
main
Pada main.js kita akan pindahkan posisinya kedalam folder src dan ubah semua codenya menjadi seperti ini
1 | import "phaser"; |
Jangan lupa ubah index.html karena kita sudah memindahkan main.js tersebut.
1 | <script type="module" src="/src/main.js"></script> |
sekarang check game kita apakah sudah berjalan dengan semestinya atau tidak.

Penutup
Sekarang code kita lebih mudah jika ada pemeliharaan, ataupun kita bisa membuat template dari code tersebut. Vitejs sendiri punya banyak template seperti vue dan reactjs. Jadi kita bisa membuat code reactjs menggunakan vitejs.
Berikutnya saya akan membuat loading pada PreloadScene dan mengabungkan game Penebang pohon yang sudah buat. Selain itu code diatas saya upload di github, kalian bisa clone atau download dilink github saya