Membuat game penebang pohon dengan phaser part4
Halo,
Lanjut lagi untuk menyelesaikan game penebang pohon, untuk kali ini kita akan membuat ranting secara acak baik kanan atau kiri, dan memeriksa apakah karakter bertumbukan dengan ranting pohon. Kalian bisa download part yang sebelumnya di link ini
catatan
ini adalah tutorial dengan text untuk tutorial pembuatan game lumberjack / penebang pohon dengan menggunakan phaser framework. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
koding
Periksa code yang membuat batang pohon ranting untuk pertama kalinya. Dikode itu kita hanya akan menampilkan 1 posisi ranting atau tidak sama sekali.
Menampilkan jeda ranting
1 | for (var i = 1; i < 10; i++) { |
Di line 5 hingga line 14 diatas, saya mengecek apakah i adalah bilang genap, atau i adalah 1, maka kita akan menghilangkan seluruh ranting. Jika tidak maka akan di random menggunakan Phaser.Math.Between(1, 2) untuk memilih ranting yang akan di hilangkan.
Setelah itu kita akan ubah fungsi mengisiBatangPohon dengan memberikan variable saat batang pohon diisi.
Menampilkan jeda ranting saat batang pohon diperbaharui
1 | /** |
Di line 6 saya menambahkan posisiRanting dan dilanjutkan di line7 dengan memberikan default atau standartnya adalah 2. Lalu pada line 13 panggil fungsi iterate yang akan mengubah keseluran child object pada container untuk ditampilkan seluruhnya baik kanan ataupun kiri, atau saya lebih menyebutnya sebagai reset dari batang pohon tersebut.
Dilajutkan pada line 21 kebawah, kita cek posisiRanting mana yang akan di hapuskan. Jika 0 hapus kanan dan kiri, 1 untuk hapus kanan, dan 2 untuk hapus kiri.
Setelah itu jangan lupa juga untuk panggil kembali Phaser.Math.Between(1, 2) di dalam fungsi turunkanBatangPohon().
1 | this.turunkanBatangPohon = function () { |
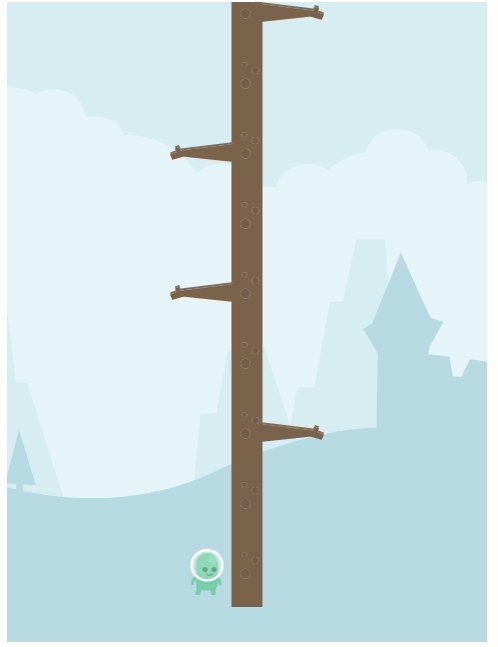
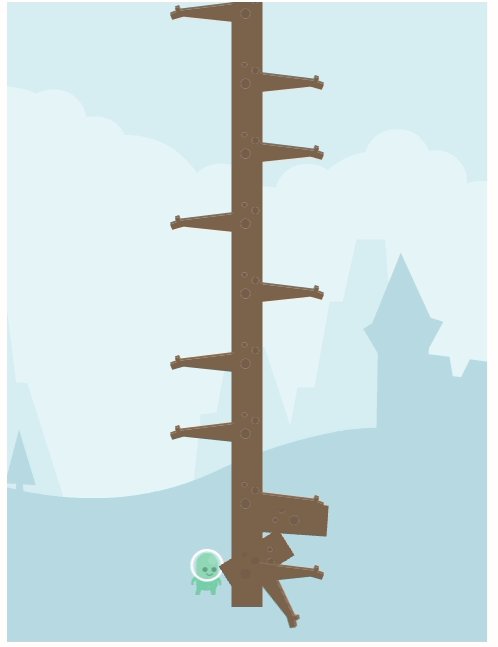
Nanti tampilan gamenya akan menjadi seperiti ini.

Nah untuk yang sekarang ada kekurangan neh, saat menampilkan looping batang pohon, jeda yang sebelumnya ada di buat, tidak terpangil lagi, hanya random saja, sedangkan game ini designya harus ada jeda setiap ranting di panggil.
Oleh sebab itu kita akan membuat gameobject container berisi data dengan menggunakan Data Manager dalam phaser.
Menambahkan Phaser Data Manager
Sekarang kita tambahkan saat phaserContainer dibuat panggil fungsi setDataEnabled()
1 | this.tambahkanBatangPohon = function () { |
Setelah itu kita set data ranting untuk memudahkan kita melakukan pengecheckan saat looping batang pohon di ulang kembali.
Ubah code pada fungsi this.mengisiBatangPohon menjadi seperit ini
1 | if (posisiRanting == 0) { |
juga code saat batang pohon di buat.
1 | for (var i = 1; i < 10; i++) { |
Jika sudah baru kita check apakah posisi paling atas batangPohon ada rantingnya? Jika ada maka kita akan menghilangkanya, dengan code dibawah ini.
1 | this.turunkanBatangPohon = function () { |
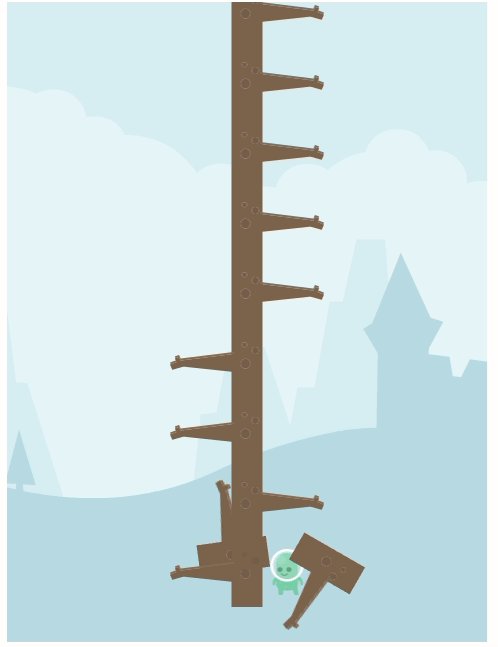
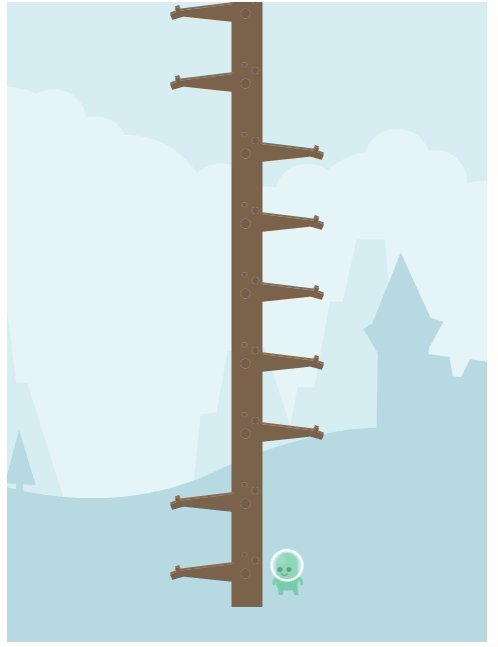
Baru check kembali ke web-browser apakah gamenya sudah sesuai apa belum, tampilan seharusnya akan seperti gambar dibawah

Membuat tumbukan dan permainan berakhir
Selanjutnya hanya tinggal menambahkan cek tumbukan dimana untuk memastikan apakah karakter bersentuhan dengan ranting atau tidak. Untuk kali ini saya hanya menggunakan data ranting yang sebelumnya sudah di buat untuk pengecekan-nya.
1 | this.cekTumbukan = function (posisiPlayer) { |
Lanjut, kita taruh fungsi cekTumbukan saat input keyboard kita tekan. Tapi sebelumnya kita buat const untuk memudahkan pengingat posisi player tepat dibawah kode array
1 | var poolArrayBatangPohonTidakTerpakai = []; |
setelah itu baru letakan cek posisitumbukan saat input keyboard
1 | this.input.keyboard.on("keydown-RIGHT", () => { |
Disini saya panggil 2x karena akan mengecheck posisi sebelum pohon di jatuhkan dan setelah pohon di jatuhkan.
Penutup
Untuk kali ini kita sudah mempelajari :
- Phaser.Math.Between(min, max) dimana akan mengembalikan antara kedua nilai yang sudah diatur
- Menambahkan data menggunakan digameobject dengan
setDataEnable()atau Phaser.Data.DataManager - Menggunakan fungsi
iteratepada container yang kita gunakan untuk reset tampilan batang pohon.
Dan untuk keseluruhan codenya sekarnag bisa kalian check link github berikut.
Fiuh.. Tutorial yang cukup panjang dan semoga kalian masih bisa mengikuti tutorial ini yah, jika masih bingung bisa cek ulang lewat video atau cek tulisan ini kembali ataupun bertanya pada kolom komentar dibawah 😁