Membuat game lumberjack dengan phaser part 3
Halo,
Balik lagi untuk menulis tebang pohon, dan mohon maaf karena baru upload setelah sekian lama. Bagi yang ingin mendownload file kemarin kalian bisa ke link ini
catatan
ini adalah tutorial dengan text untuk tutorial pembuatan game lumberjack / penebang pohon dengan menggunakan phaser framework. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
focus
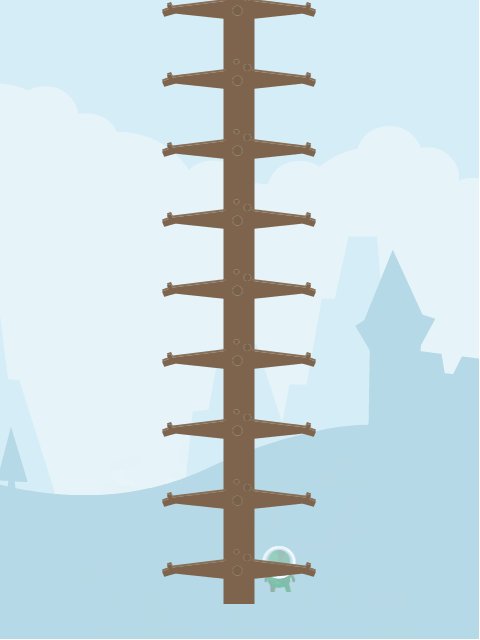
Untuk hari ini kita akan focus untuk menambahkan ranting, untuk membuat rintangan selain itu kita juga akan membuat setiap animasi yang sudah selesai dimainkan akan di letakan diatas, sehingga batang pohonya tidak akan habis2.
koding
Pertama kita membutuhkan gambar ranting untuk di render, dan ditampilkan kedalam gamenya. Sekarang tambahakan di dalam function preload untuk me-load gambar ranting.
1 | function preload() { |
Perkenalan Container
Selanjutkan kita membutuhkan gameObject berbeda untuk mewadahi gambar2 (ranting dan batang pohon). Di Phaser kita akan menggunakan container, yang secara harfiah juga adalah game-object yang bisa mewadahi dari gameobject lain. Saat game object dimasukan ke container, maka container akan bertangung jawab untuk melakukan rendernya.
Sekarang kita persiapkah fungsi baru untuk membuat container. Fungsi di buat di dalam function create, dan di panggil di awal.
1 | function create() { |
Jika sudah, kita akan mengubah code yang sebelumnya memanggil hanya batang pohon, kita akan ganti menjadi seperti ini
1 | for (var i = 1; i < 10; i++) { |
Kita bisa check kembali code kita, dan refresh browser untuk memastikan semuanya sesuai

Array pooling object
Selanjutnya kita membuat array pool object untuk meletakan gameObject container yang tidak terpakai(setelah animasi selesai). Jadi dari pada membuat object baru dan menghancurkanya (destroy) lebih baik kita menggunakan object yang sama tetapi kondisinya sedang tidak terpakai.
Pertama yang harus dilakukan adalah membuat array baru untuk gameObject Container yang tidak terpakai.
1 | var game = new Phaser.Game(config); |
Jika sudah, cari fungsi animasiBatangPohon dan kita akan ubah menjadi seperti dibawah
1 | /** |
Jadi inti code diatas adalah, setelah tween selesai, maka kita akan meletakan object tersebut kedalam array poolArrayBatangPohonTidakTerpakai.
Mengisi batang pohon
Setelah pooling object selesai, kita membuat fungsi baru yang akan memeriksa adakah container object yang tidak terpakai di dalam poolArrayBatangPohonTidakTerpakai.
1 | this.mengisiBatangPohon = function () { |
Letakan fungsi tersebut dibawah fungsi tambahkanBatangPohon yang sebelumnya di buat. Jadi inti dari fungsi diatas adalah memeriksa adakah gameobject container yang tidak terpakai, jika ada kita ambil yang paling depan, tetapi jika tidak ada maka kita akan membuat baru.
Yang terakhir adalah kita tambahkan sedikit codingan baru di dalam fungsi turunkanBatangPohon
1 | this.turunkanBatangPohon = function(){ |
Hal yang kita lakukan diatas adalah dengan memanggil fungsi mengisiBatangPohon yang nntinya akan membuat batang pohon baru dan meletakan batang pohon baru di posisi teratas dan mereset angle menjadi 0, serta memasukanya kedalam arrayBatangPohon.
Jika semua sudah kita bisa lakukan testing didalamnya

Penutup
Pada tutorial diatas kita udah belajar
- Mengenal Container pada Phaser3
- Menggunakan pooling object
Jika kalian ingin membandingkan code dengan code yang kalian buat, bisa di cek link github berikut.
Okeh segitu dulu aja tutorial kali ini, dan ini adalah rangkaian tutorial series membuat game “penebang pohon” dengan phaser. Masih ada part berikutnya jadi di tunggu aja.