Membuat game lumberjack dengan phaser part 2
Halo,
Saatnya melanjutkan tulisan kemarin, dan membuat looping pohon. Bagi yang ingin mendownload file kemarin kalian bisa ke link ini
catatan
ini adalah tutorial dengan text untuk tutorial pembuatan game lumberjack / penebang pohon dengan menggunakan phaser framework. Jika mau liat videonya kalian bisa ke link youtube ini
Oh iya sebagai informasi, antara versi tulisan dan video mungkin tidak serupa, tapi memiliki tujuan sama, dan hasil akhir yang sama.
koding
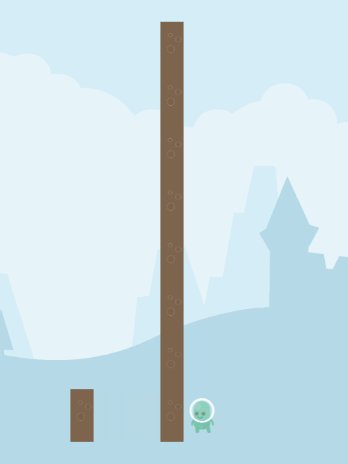
Pertama yang kita lakukan adalah memindahkan posisi karakter kita ke posisi, selajutnya buat looping menggunakan for untuk membuat batang pohon.
1 | //pindahkan karakter pada botom area |
jangan lupa juga menambahkan variable untuk arrayBatangPohon dibawah variable game
1 | var game = new Phaser.Game(config); //codingan sebelumnya |
Kita bisa check kembali code kita, dan refresh browser untuk memastikan semuanya sesuai

animasi pohon ditebang
Lanjut dengan membuat function tween untuk memindahkan pohon saat pohon di tebang. Jadi yang sebelumnya even listener yang hanya memindahkan posisi player, sekarang di tambahkan dengan mengambil array batang pohon paling awal dan membuat fungsi tween seperti code dibawah.
1 | this.input.keyboard.on('keydown-RIGHT', ()=>{ |
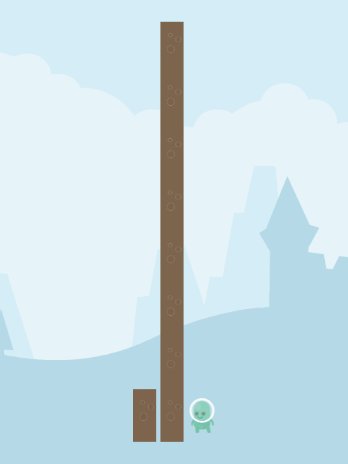
Testing kembali untuk memastikan kodenya berhasil

animasi tween chain dan rotasi
Setelah itu kita membuat tween timeline (atau lebih familiar dengan istilah tween chain dibeberapa game engine). Kita ubah code diatas dengan menambahkan variable tweenline dan membuat rotasi saat pohon pindah posisi.
1 | this.animasiBatangPohon=function(batangpohon, posisilempar){ |
Kalian bisa mencobanya dan cek apakah kode diatas berjalan.
Menurunkan pohon
Jika kalian melakukan testing, sejauh ini hanya 1 batang pohon saja yang di animasi, seharusnya setiap katakter bergerak maka akan batang pohon akan di tebang dan batang yang berada di atasnya akan turun.
Kita akan mengubah array batang pohon dan membuang array pada posisi awal, dengan menambahkan shift() pada arrayBatangPohon di dalam arrow funtion input.keyboard.on dan juga panggil function this.turunkanBatangPohon() sehingga codenya menjadi seperti ini
1 | this.input.keyboard.on('keydown-RIGHT', ()=>{ |
Jika sudah, jangan lupa untuk membuat function turunkanBatangPohon dan bisa letakan dibawah animasiBatangPohon.
1 | //function animasibatangPohon |
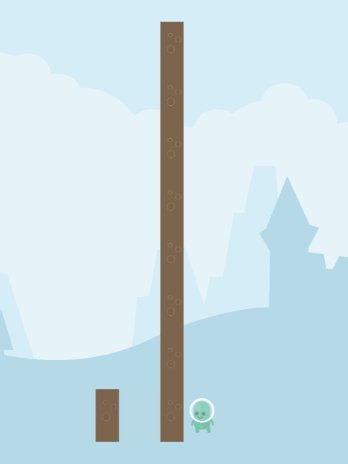
Testing kembali dan seharusnya sekarang batang pohon akan turun.

Penutup
Pada tutorial diatas kita udah belajar
- Menggunakan animasi tween dan tween timeline
- configurasi tween properties
Jika kalian ingin membandingkan code dengan code yang kalian buat, bisa di cek link github berikut.
Okeh segitu dulu aja tutorial kali ini, dan ini adalah rangkaian tutorial series membuat game “penebang pohon” dengan phaser. Masih ada part berikutnya jadi di tunggu aja.