Duck Shooter dengan Unity-part5
Halo, halo 🙂
Balik lagi untuk melanjutkan game Duckshooter kita, kali ini kita akan membuat semua bebek bisa ditembak(di clik dengan mouse), dan membuat bebek berputar saat ditembak.
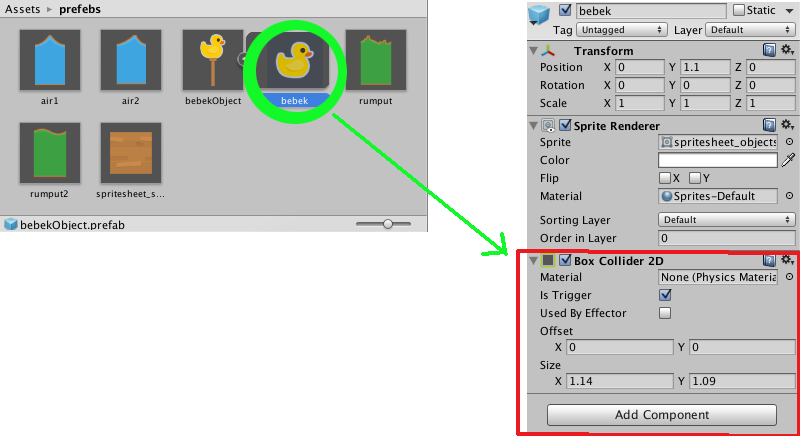
Pertama yang saya lakukan agar bebek bisa ditembak adalah memberikan collider kepada object bebek tersebut, dan membuat script tambahan agar bisa membaca mouse kita saat di klik.

Sesudah memasukan collider saya membuat script baru dengan “DuckCollider”, dan memasukan nya kedalam prefebs “bebek” child dari “bebekObject”.
1 | using UnityEngine; |
yup sekarang setiap bebek yang di klik dan terkena tembakan kita langsung ubah spritenya (jangan lupa memasukan spritenya terlebih dahulu, jika lupa check kembali tutorial ini), dan sekarang supaya lebih menarik, kita buat setiap bebek yang kita tembak akan berputar, dan berubah spritenya. Kita ubah code bebeknya menjadi code di bawah.
1 | using UnityEngine; |
Sekarang kita coba testing game kita seperti biasa untuk memastikan tidak ada kesalah script yang di buat. Jika setiap bebek yang tertembak akan berputar berarti kita telah berhasil 😀
Owh iya apakah kalian berhasil membuat bebek bergerak dengan posisi berbeda arah? jika belum tambahkan script pada “AllDuck.cs”.
1 | for(int i = 0; i< 11; i++){ |
jangan lupa ubah juga “DuckBehaviour”, menjadi seperti ini.
1 | using UnityEngine; |
Okey sudah selesai untuk saat ini. Saya harap kalian bisa script di atas bisa mengetahui :
- cara membuat collider pada bebek dan membuat script agar bebek bisa di klik (refrensi OnMouseDown)
- membuat bebek tersebut berputar dan dengan cara mengatur scale pada bebek
- mengetahui apakah bebek tersebut sudah di tembak apa belum? dengan memberikan variable bool pada bebek
Sebelum saya tutup seperti biasa saya ingin meberikan quest kembali, apakah kalian bisa membuat bebek yang tertembak akan kembali seperti semula, saat melewati ujung dari screen? kalian harus mengubah sprite seperti semula ataupun menrandomnya dengan yang baru dan mengembalikan posisi bebek (tidak terbalik). Jika kalian sudah berhasil kalian bisa memberikan script pada kolom comment 🙂
Next part adalah membuat nilai, menampilkan angka dan melakukan reload peluru. Sampai jumpa pada tutorial berikutnya. Owh iya kalian bisa mendownload duckshooter “unitypackage” part-5 saya disini.
Cheers 😀