Duck Shooter dengan Unity-part2
Halo,
Balik lagi dengan postingan saya, dan melanjutkan tutorial membuat game Duck Shooter dan ini adalah kelanjutan dari Duck Shooter part1.
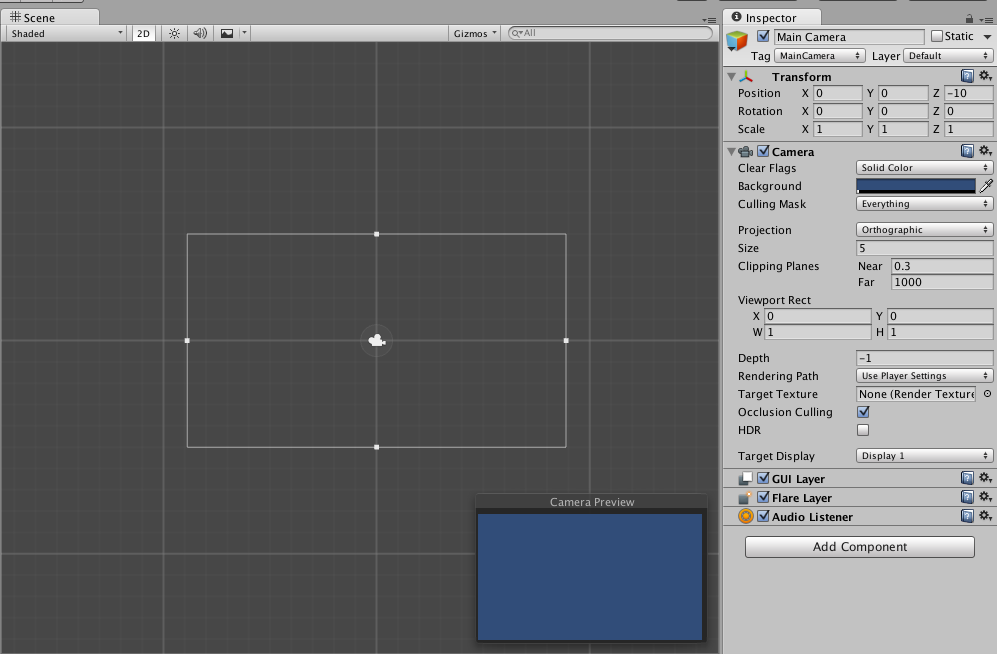
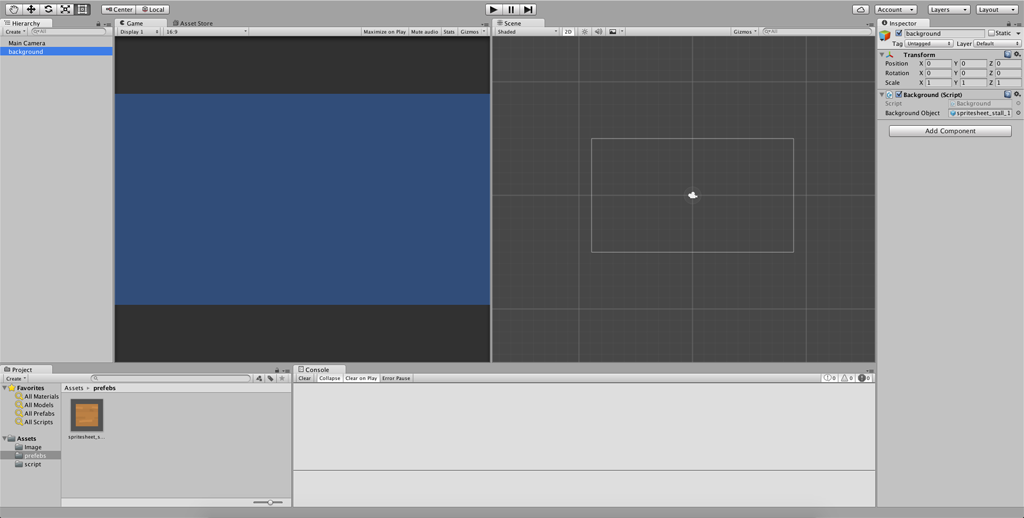
Oke, kemarin kita sudah melakukan pemotongan sprite sheets untuk memudahkan kita dalam pembuatan game ini, dan yang pertama saya lakukan adalah melakukan settings camera, dan pastikan mengecheck posisi camera (untuk mengetahui posisi Z dari camera), hal ini saya lakukan untuk memastikan saya membuat object tidak dengan posisi lebih kecil dari posisi Z camera, karena jika kalian membuat object dengan posisi lebih kecil dari Z camera dipastikan object tersebut tidak akan dirender oleh camera.

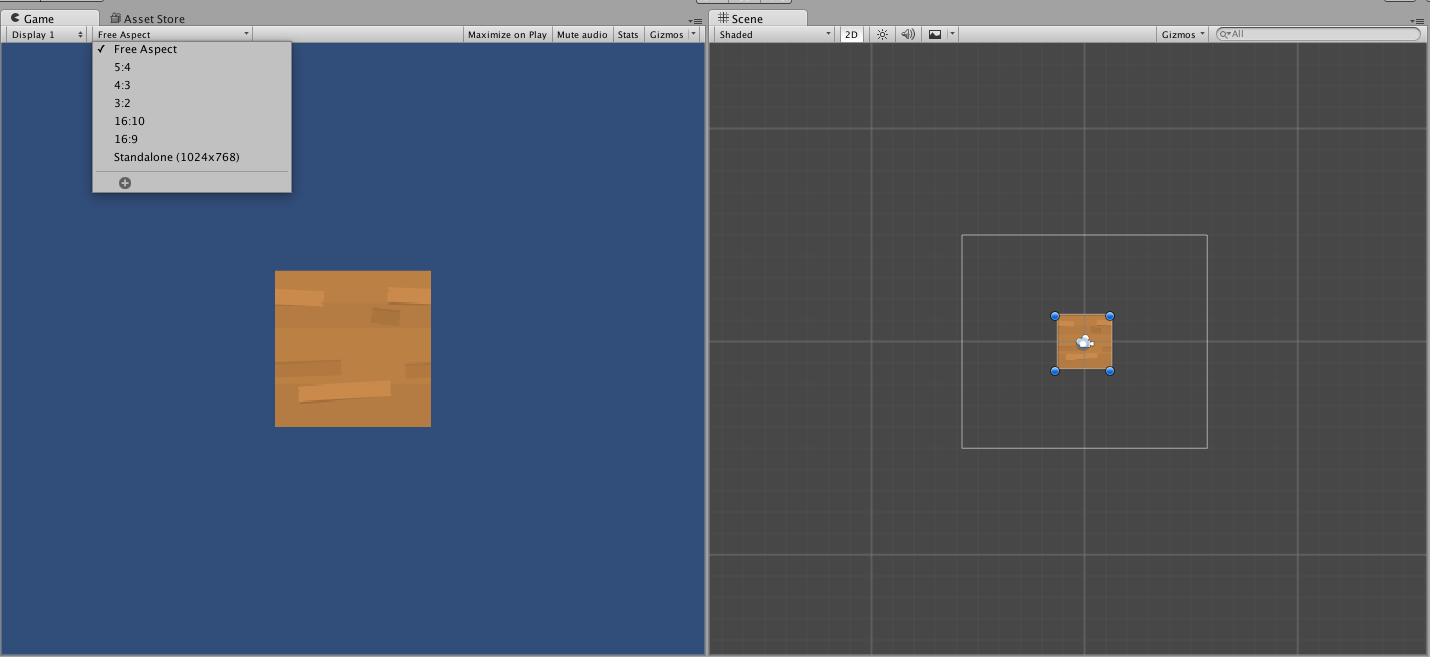
Setelah itu saya ingin membuat background untuk game duckshooter ini. Pertama yang saya lakukan adalah memilih background mana yang saya akan letakan didalam game, dan setelah itu saya letakan di tengah-tengah, dan mengubah display camera saya yang sebelumnya “free aspect” menjadi “16:9” atau ratio dari monitor, karena saya ingin memastikan bahwa game yang saya buat bisa mencakup semua monitor yang ada 🙂

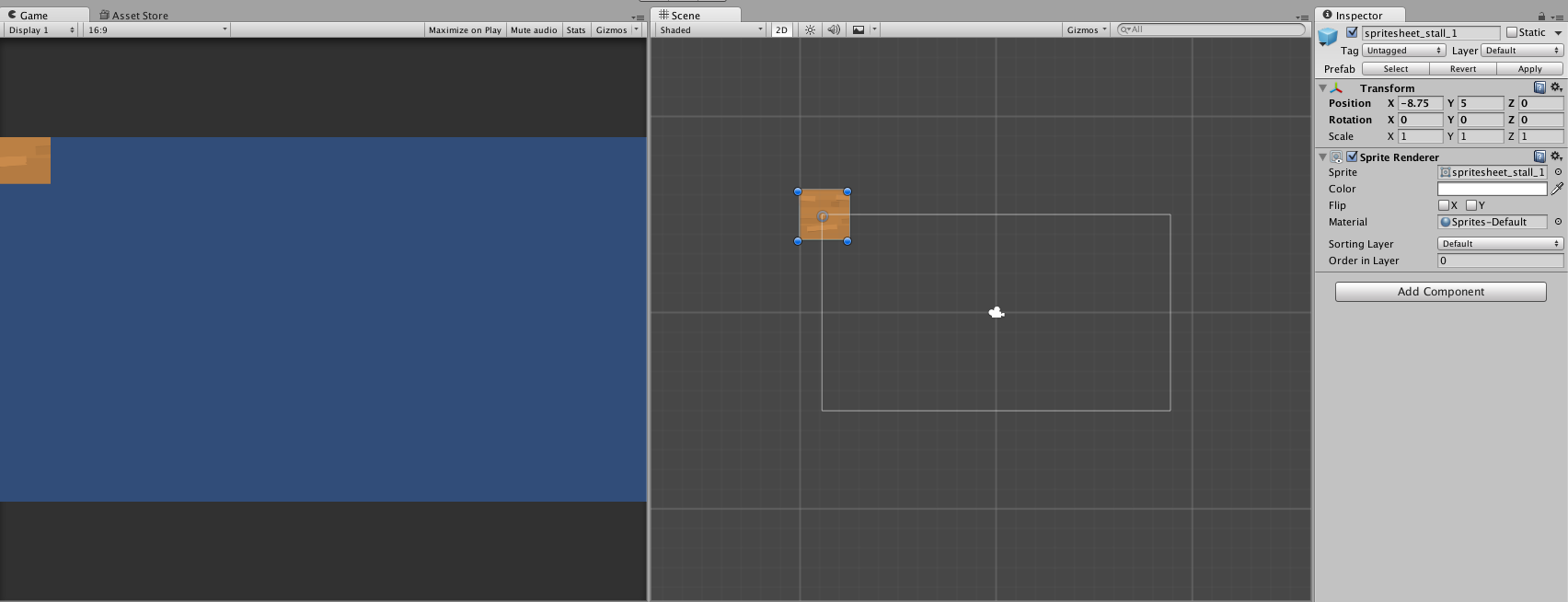
Next, yang saya lakukan adalah melakukan pengechekan dengan meletakan background tersebut ke posisi pojok kiri atas, untuk mengetahui posisi pertama dari background, karena saya ingin membuat script dalam pembuatan background. Sebetulnya kita bisa saja membuat background dengan meletakan satu-persatu object background dan memposisikanya, tetapi hal ini sangat tidak efektif dan memakan waktu.

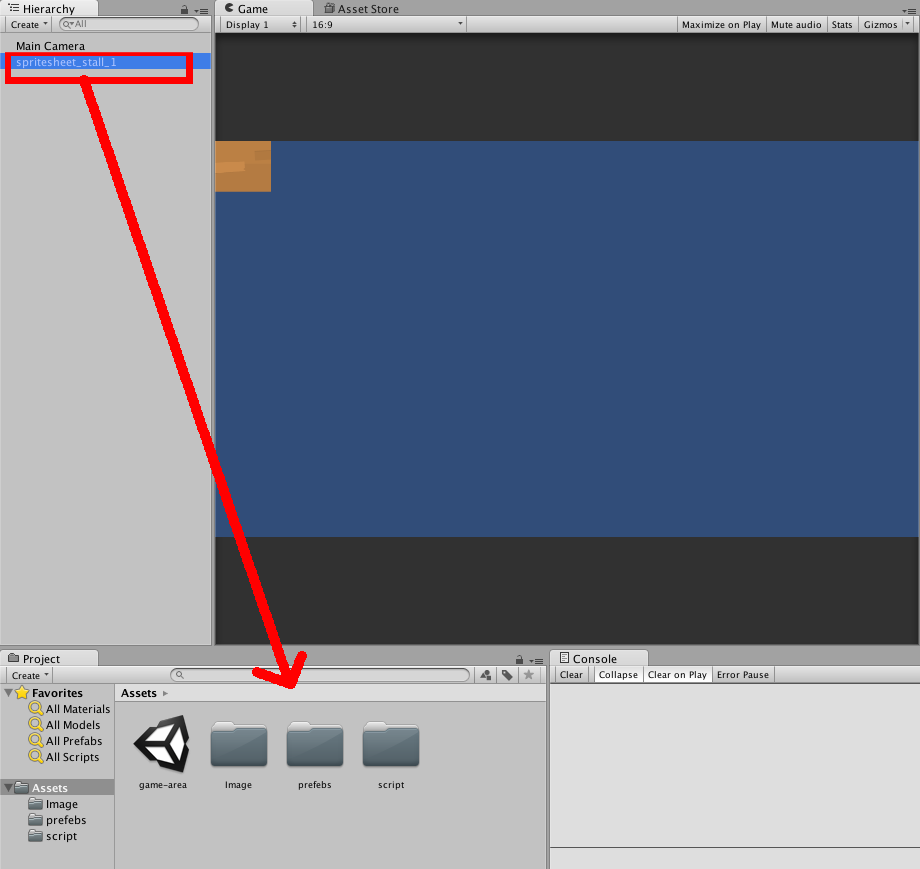
Setelah mendapatkan posisi dari pojok kiri, next yang kita lakukan adalah scripting, tapi sebelum kita scripting ada baiknya kalian membuat folder “script” terlebih dahulu, sehingga project game kita terlihat rapih dan memudahkan kita dalam pencarian, selain itu juga buat folder “prefebs” untuk meletakan object yang tadi kita drag.
Oke sekarang saatnya Scripting, yang kalian harus lakukan adalah membuat script c# dan meletakannya pada folder “script”, kalian bisa menamakan Background.cs.
1 | using UnityEngine; |
Sebelum kita lanjut, saya akan membahas tentang script yang diatas. Disana saya membuat 2 kali looping, dengan menggunakan “for” dan membuat seluruh object background menjadi child dari “background”. Saya rasa pasti kalian sudah melihat dari comment yang saya buat 😛
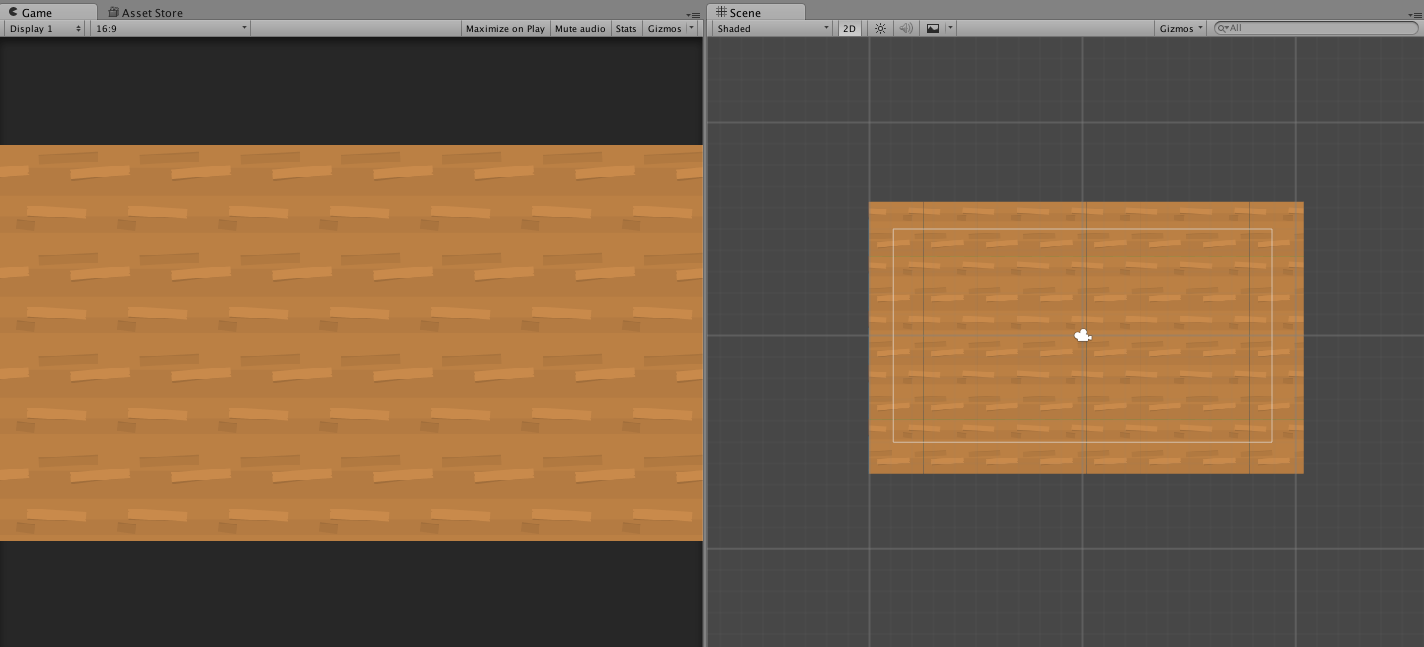
Sekarang drag object background kedalam prefebs folder, dan hapus object dari “Hierarcy”, dan buat Empty object dan saya namakan “background”. Setelah itu letakan sciprt “Background.cs” kedalam object “background”, dan letakan object yang didalam folder “prefebs” kedalam script Background.cs, dan selesai. 😀


Kalian bisa mencobanya dengan menekan tombol play pada unity

Cukup sekian untuk hari ini, dan next tutorial saya akan memasukan seluruh object(rumput, air, pohon, dan bebek) kedalam game. See you and Cheers 😀