Like PokoPunk part 2
Hai pada tulisan kali ini saya ingin melanjutkan tulisan saya yang sebelumnya, maaf atas terlalu lama untuk membuat tutorial ini, padahal udah berusaha untuk selalu memposting tulisan setiap minggu sekali, tetapi karena kemaren ada GDG jadi tulisan ini agak telat untuk keluar.
Sebelumnya saya ingin memberitahukan ini adalah tutorial part membuat game seperti pokopang dari :
- membuat-game-ala-pokopunk-part1
- memasukan gambar dan mengatur posisi
- Logica dari pokopang
Dan untuk melanjuti pada artikel sebelumnya, kali ini kita akan membahas bagaimana membuat game kita terlihat seperti pokopang untuk posisi dan warna yang ada. Pertama kita akan merubah script untuk class hexa sehingga bisa di ubah warnanya. Ok sekarang buka class hexa dan ubah menjadi seperti ini :
1 | package actor |
Pada line 14, saya menambahkan int untuk indikator pengubah warna yang kita inginkan. Pada line 18 ~ 35 saya membuat switch untuk memilih pilihan warna sesuai indikator yang kita buat di line 14. pada line 37 saya membuat hitbox untuk hexa yang akan digunakan indikator hexa bisa bersentuhan dengan yang lain(hexa yang lain ataupun mouse kursor).
Setelah kita selesai merubah hexa class, saatnya kita membuat array holder dan menampilkan hexa seperti game pokopang.Saatnya mengubah file Gamestage.as menjadi seperti ini :
1 | package room |
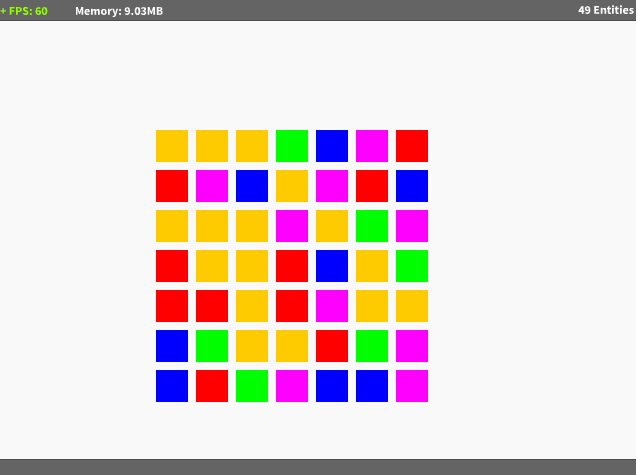
Ok sekarang saya akan membahas apa yang udah saya tulis diatas, pertama cek line 13 hingga 21, saya membuat looping for untuk array holder game dan memudahkan saya dalam pencarian nilai yang akan dibandingkan. pada line 24 hingga 33 saya membuat dan menampilkan hexa dan merubah gambar hexa sesuai dengan warna yang kita buat diawal. Setelah selesai saatnya mencoba apa yang sudah kita buat.

Ok saat ini sudah terlihat posisinya rapih, tetapi masih ada yang kurang dengan game pokopang yang asli. Sebagai acuan cek gambar di bawah

Posisi yang kita buat kurang naik turun dan saatnya merubah posisi biar terlihat sama 🙂. Ubah class hexa pada line 32 menjadi seperti ini
1 | if (thisX % 2 != 1) |
Coba compile ulang dah lihat perubahanya. Bagi kalian ingin melalukan pengechekan bisa melakukan download file disini